AddThisを使ってHugoに共有ボタン(Share Button)を追加する
Hugoに共有ボタンを追加したいなと思い、調べて追加したのでメモ。
色々な方法があるとおもいますが、AddThisを使うことで簡単に追加できると思います。
ググる
ググってみると、すぐに見つかりました。
Hugoのコミュニティのページです。
このページに、実際の対応方法が書かれています。
Add-This social sharing icons in Hugo Sites
おおまかな流れ
- AddThisにサインアップ
- AddThisの共有ボタンのデザインを設定する
- AddThisのidを取得する
- htmlを追加する
- config.tomlに追加する
- コードを追加する
AddThisにサインアップ
なにはともあれ、AddThisにサインアップします。
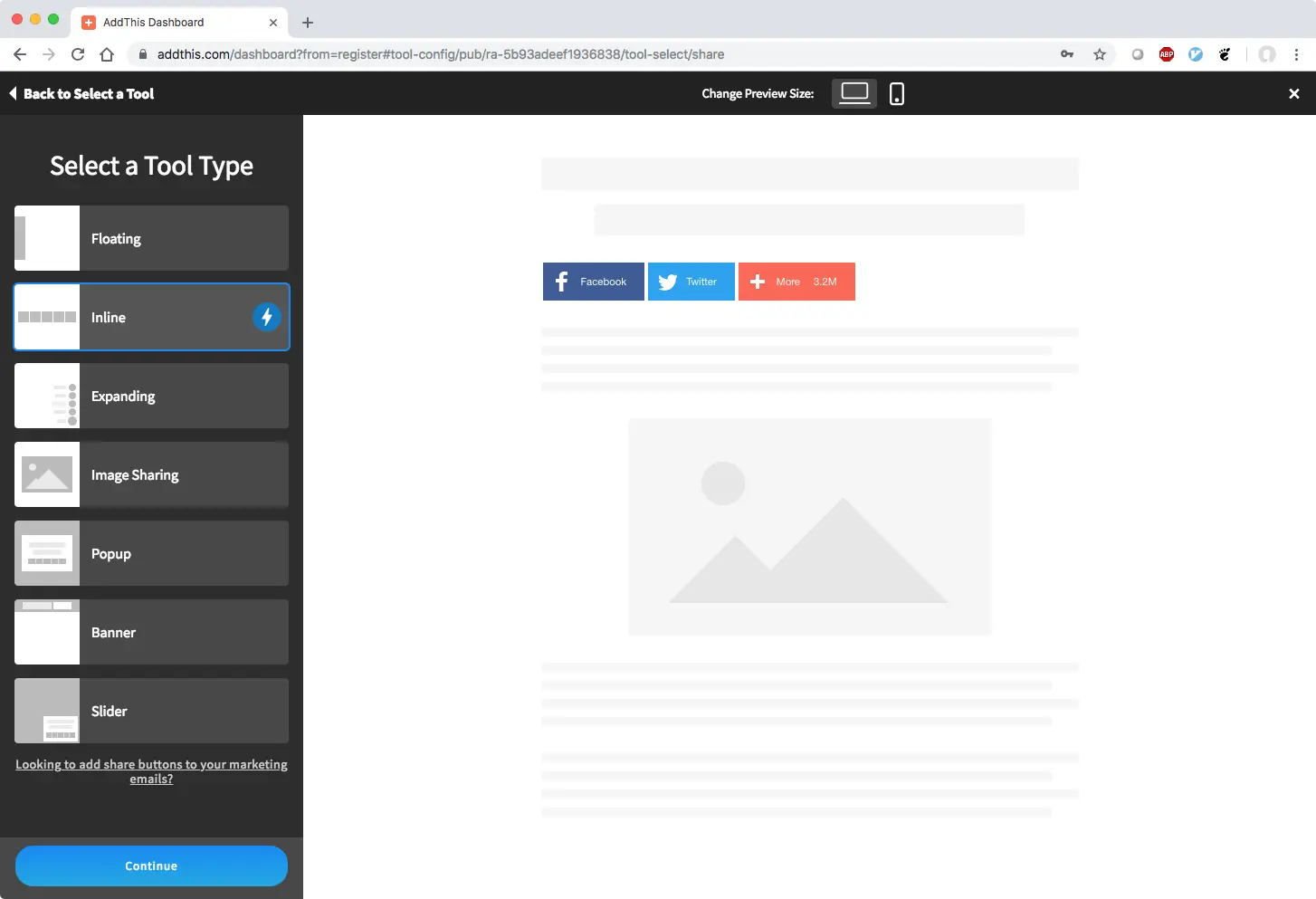
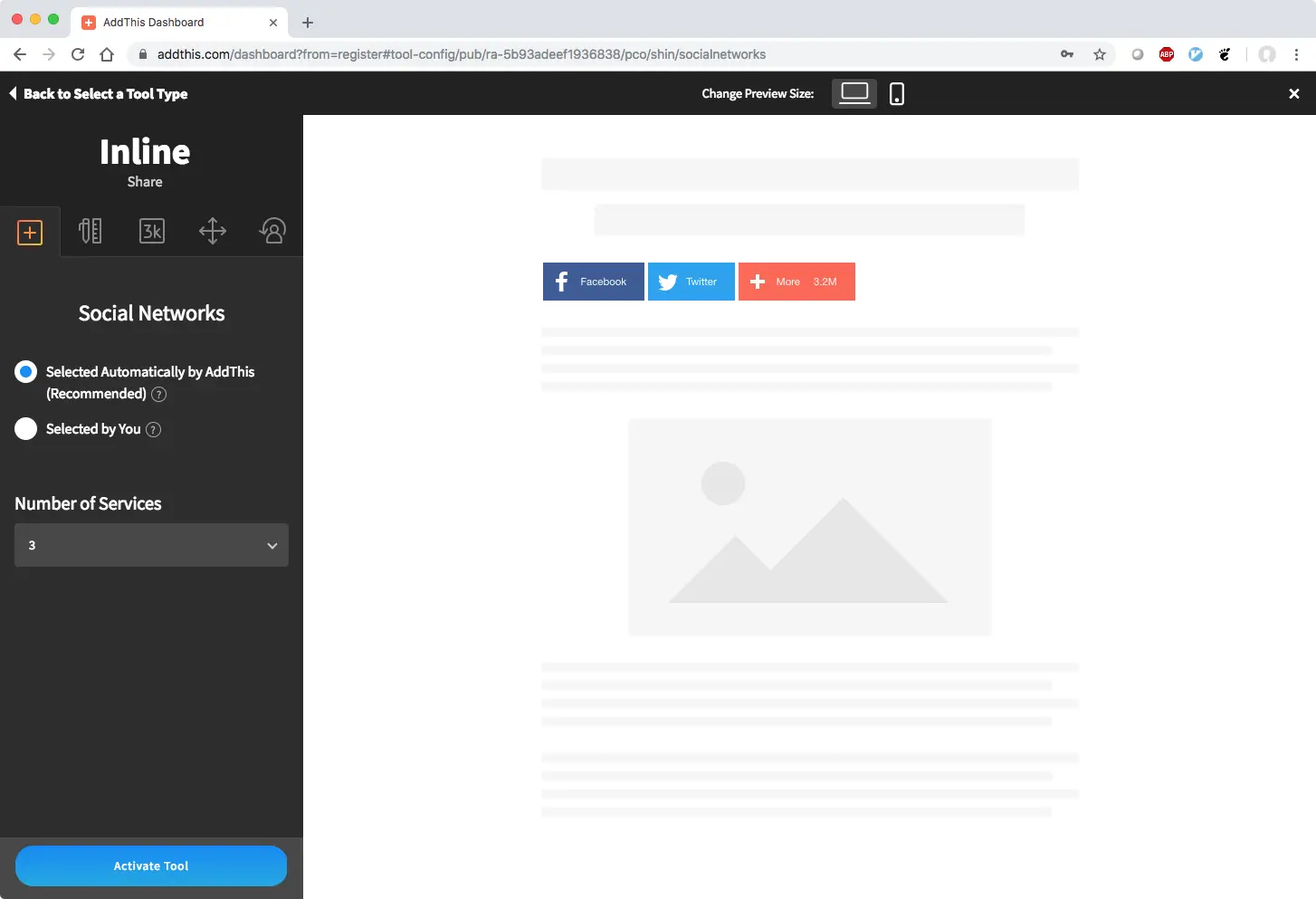
AddThisの共有ボタンのデザインを設定する
共有ボタンのデザインを設定します。


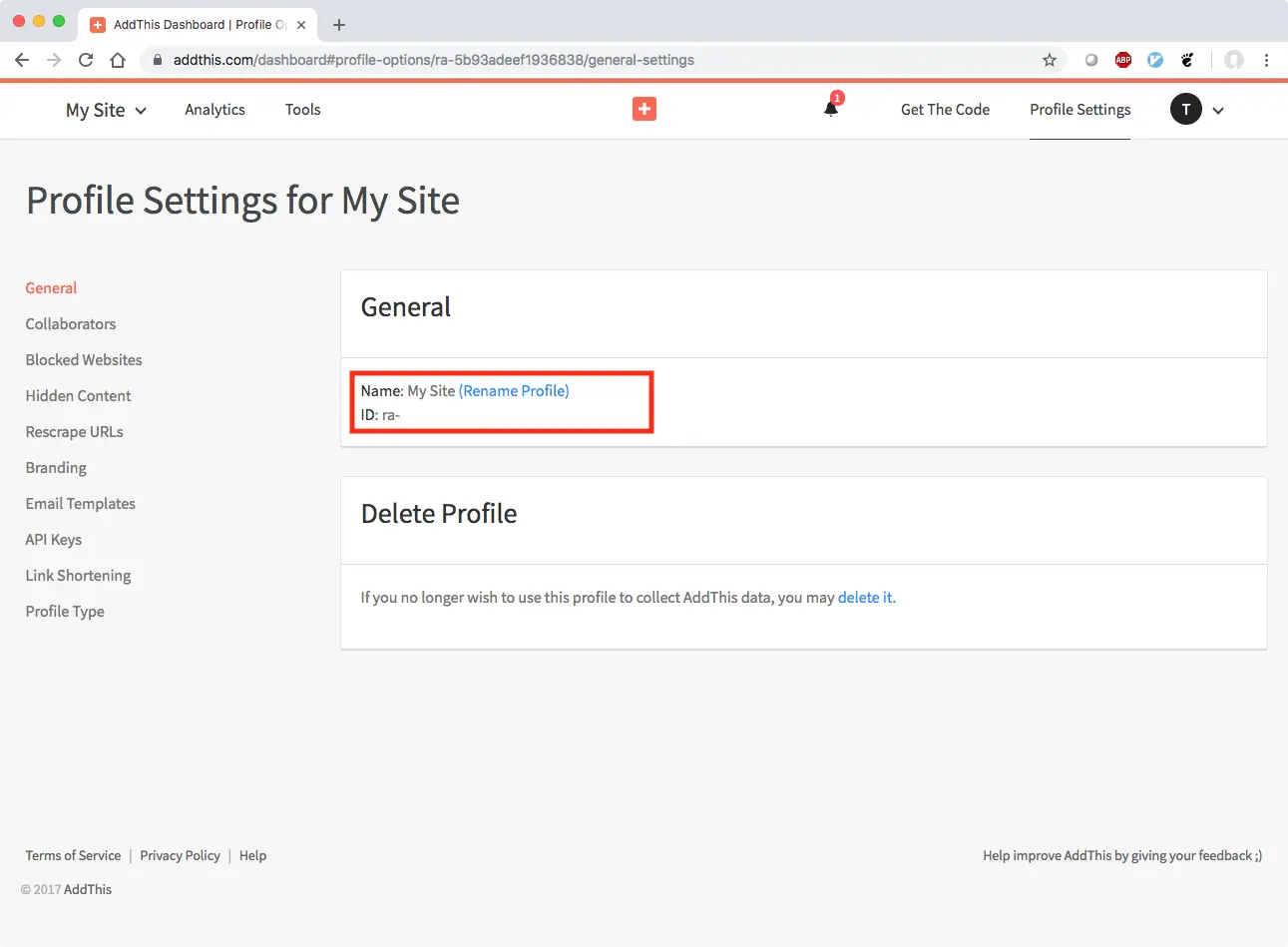
AddThisのidを取得する
Profile Settingsのページにra-から始まるidがありますので、コピっておきます。

htmlを追加する
partials/addthis.html
<div class="addthis_inline_share_toolbox"></div>
partials/addthis-script.html
Hugoのサイトでは、以下のようになっています。
以下のコードを設置したあとに、Twitterで共有してみると、トラック目的のハッシュタグが入りました。
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid={{- .Site.Params.addThis -}}" async></script>
partials/addthis.html(トラッキングコードをfalseにする)
不要なコードを入れたくないので、コードをfalseにするためのスクリプトを追加します。
AddThisのサイトを参照してください。
Removing Hashtags, Anchors, and Tracking Codes from Your URLs
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid={{- .Site.Params.addThis -}}" async></script>
<script type="text/javascript">
var addthis_config = addthis_config||{};
addthis_config.data_track_addressbar = false;
addthis_config.data_track_clickback = false;
</script>
config.tomlに追加する
./config.toml
[params]
addThis = "ra-123456789ABCDEF"
コードを追加する
自分のテーマに合わせて、追加してください。
<!DOCTYPE html>
<html lang="en">
<head>
<title>just a test</title>
</head>
<body>
{{ partial "addthis" . }}
<!-- some content !-->
{{ partial "addthis-script" . }}
</body>
</html>
サイトを確認する
うまく設定できれば、このように表示されると思います。

あとがき
Hugoで記事を書いたり更新することに慣れてきました。
Markdown最高!
Hugoで記事を書く時は、JetBrainsのWebStormで書いています。
ちなみに、JetBrainsの製品を使う際には、必ずIdeaVimというプラグインを入れています。
全く記事に関係ないけどGoland最高!